Our dream is to give BI developers and analysts a tool to create Amazing dashboards and Visualizations without any design or UI experience. We decided to implement it in our own development, which is an engine of visual styles that can be defined using the values of a measure or field in the data model.
We are glad to present you Power Styles - a unique product of the Custom-Visuals.com team.
It is very important for us to achieve a balance between flexibility in customizing objects and ease of implementation.
To do this, we have created a generator of ready-made objects that can be created using short and clear tags, separated by pipe-line | for example:
"icon:user | text:Albert Mollin | icon-color:orange"
This will create an orange icon and text next to it with the employee's name. We can display it, for example, in tables (in cells), cards, slicers, etc.
Since formatting can be set using DAX or M, you get options for full dynamic styling, such as:
var icn = IF([Position]="Top management", "person-circle", "person")
return
"icon:" & icn & "|text:" & [Full Name]
-- will return e.g. "icon:person-circle|text:Michael Levin"
The Power Style code can be located in a Measure, in a Calculated Column, or as a Field Value.
We are constantly working to expand both the list of objects that can be created using styles, and the list of properties that are available to style each object.

Simple one- or two-lines text object with link option
The text that will be displayed, e.g.:
text:John Doe
Second-line text that will be displayed at a smaller size, e.g.:
text:John Doe|subtext:Analyst
A single value tag, that makes text bold, e.g.:
text:John Doe|subtext:Analyst|bold
Color that would be applied to text and subtext. Might be set by color name (red, blue, lightgreen, etc.) or HEX code (#cd5c5c, etc.), e.g.:
text:John Doe|subtext:Analyst|bold|color:#cd5c5c
This tag allows you to turn text into a clickable link, e.g.:
text:John Doe|subtext:Analyst|link:https://mycrm.cm/?user_id=8
An icon specified by name from over 4000+ free icons from Font-Awesome and Bootstrap Icons vendors. Single line text can be added
The name of the icon that can be found on vendor websites Font Awesome Free v6.1.2 and Bootstrap Icons free
icon:user
A single value tag, that defines an icon vendor. Can be "fa" (FontAwesome) or "bi" (Bootstrap Icons). The vendor is set to "fa" by default if the vendor tag is not defined:
icon:user|bi
The color that will be applied to the icon. Can be specified by color name (red, blue, lightgreen, etc.) or HEX code (#cd5c5c, etc.), e.g.:
icon:user|icon-color:#cd5c5c
Text that would be displayed after the icon, e.g.:
icon:user|text:John Doe
The color that will be applied to the text. Can be specified by color name (red, blue, lightgreen, etc.) or HEX code (#cd5c5c, etc.), e.g.:
icon:user|text:John Doe|color:#cd5c5c
A single value tag, that makes text bold, e.g.:
icon:user|text:John Doe|bold
You can choose the icon size from 7 predefined sizes: xs, s, m, l, xl, xxl, xxxl (lowercase). The size is set to "xs" if the size tag is not defined:
icon:user|text:John Doe|size:xl
Circle-shaped background for the icon. The background size is affected by the size tag. Can be specified by color name (red, blue, lightgreen, etc.) or HEX code (#cd5c5c, etc.), e.g.:
icon:user|text:John Doe|size:m|background:#cd5c5c
This tag allows you to turn a whole element (icon with text) into a clickable link, e.g.:
icon:user|text:John Doe|link:https://mycrm.cm/?user_id=8
An image specified by the url. One or two line text can be added.
Link to image. We recommend using a link to a thumbnail image with a width of at least 30px and no more than 100px. Recommended (but not limited) file types: png, svg, gif.
image:https://mycrm.cm/?user_id=8/avatar.png
A single-value tag that gives shape to an image. Can take one of three values: “rounded”, “circle”, “circlounded”, e.g.:
image:https://mycrm.cm/?user_id=8/avatar.png|circlounded
The text that will be displayed to the right of image, e.g.:
image:https://mycrm.cm/?user_id=8/avatar.png|text:John Doe
Second-line text that will be displayed at a smaller size, e.g.:
image:https://mycrm.cm/?user_id=8/avatar.png|text:John Doe|subtext:Analyst
The color that will be applied to the text. Can be specified by color name (red, blue, lightgreen, etc.) or HEX code (#cd5c5c, etc.), e.g.:
image:https://mycrm.cm/?user_id=8/avatar.png|text:John Doe|color:#cd5c5c
A single value tag, that makes text bold, e.g.:
image:https://mycrm.cm/?user_id=8/avatar.png|text:John Doe|bold
This tag allows you to turn a whole element (image and text) into a clickable link, e.g.:
image:https://mycrm.cm/?user_id=8/avatar.png|text:John Doe|link:https://mycrm.cm/?user_id=8
An interesting element that allows you to add emphasis to statuses, labels, bright values, links, etc. Several styles available.
Predefined color of the badge, can be chosen from the values: primary, info, success, warning, danger, default (lowercase), e.g.:
badge:success|text:completed
The text that will be displayed inside the badge, e.g.:
badge:success|text:completed
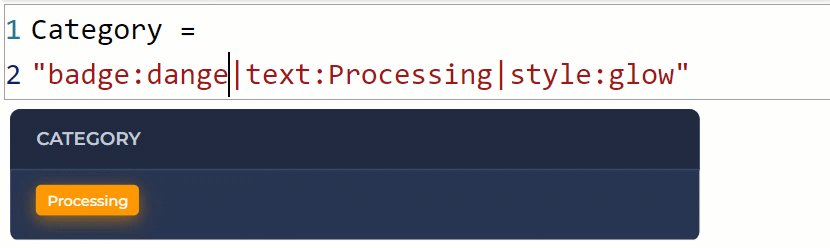
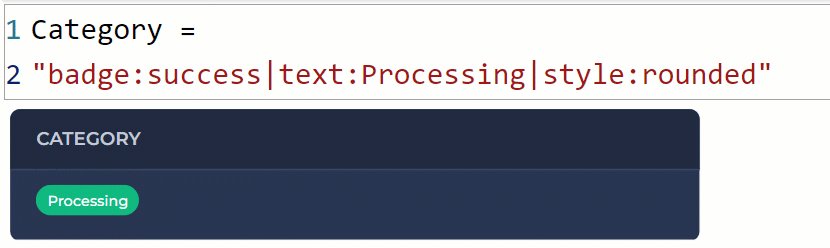
A single-value tag that applied style to the badge. Can take one of three values: rounded, glow, soft, e.g.:
badge:success|text:completed|glow
This tag allows you to turn a badge into a clickable link, e.g.:
badge:success|text:completed|link:https://mycrm.cm/?order_id=714
A horizontal progress bar that allows you to visualize achievement, completion, balance, status, availability, etc. Tooltip appears on hover.
Predefined color of the bar, can be chosen from the values: primary, info, success, warning, danger, default (lowercase), e.g.:
progress:success|value:0.62
The value on which the bar filling is based. It varies from 0 to 1. Smaller or larger values are acceptable, but are cut off on the segment [ 0; 1 ], e.g.:
progress:success|value:0.62